
What the Hell is CSS and How Can I Simply Change the Font on My Site?
I’ve experienced it myself and I’ve seen many other non-developers struggle with the same question. “How do I change the font (or colors or a multitude of other design elements) of my blog?”
The design, or more specifically, the styling of things on your blog theme like fonts, link colors, menu backgrounds and more are done with CSS.
The rabbit hole runs deep when you start describing CSS and all that is possible but the intention of this tutorial will be to answer one simple question, “How do I change the font on my site?”
Why I created this CSS tutorial
I’m a member of a very active Facebook group named Blogging Boost. This group consists of bloggers using many different platforms including WordPress.com, Blogger, Squarespace, and of course self-hosted WordPress.
Looking for some inspiration and knowing I could help self-hosted WordPress users, I posted this:
Here’s the challenge:
You tell me what you want to learn to do in self-hosted WordPress in order to do something with you’ve wanted to do with your blog, and I will write a detailed blog post (and video tutorial) showing you exactly how to do it.
Leave your suggested blog post titles in the comments and I’ll work my butt off to find and post an answer for you on my site within 24 hours from now.
Sound fun? I hope so:)
The response was immediate and the “How to change the font on my site?” question was first with several people agreeing this is something they would like to know too.
So here goes.
What is CSS? The short version.
CSS stands for Cascading Style Sheets. You can read the full technical explanation on Wikipedia here.

In short, CSS is code language that gets applied to the HTML markup of a web page. It’s used to style the display of your HTML and add apply things like font family, bold, background colors and all sorts of visual elements.
This code is understood by browsers like Internet Explorer, Firefox, Chrome and Safari and makes your site (HTML) look the way it does.
How do WordPress themes use CSS?
WordPress themes, as you know, allow you to instantly add a different look to your website. This is because every theme includes a style.css file that contains the CSS code to help make it look the way it does.
Of course there’s a lot of other code included in themes to help customize the layout and other things but when it comes to the graphic or visual styling, this is CSS.
How can I edit the CSS of my theme to change the font used on my site?
There are many ways to do this but for the purpose of this tutorial, I’m going to keep it as simple and straightforward as I can.
Editing your theme’s CSS comes down to these options.
- Use the Customizer (if your theme includes support for this)
- Include your CSS in your theme’s Custom CSS settings (if your theme includes this)
- Edit the style.css of your theme (actually, you would edit the style.css file of a child theme so your changes don’t get overwritten during theme updates)
- Use a plugin designed for editing your theme’s CSS
- Use a plugin designed to let you edit just Fonts in a visual way
Already feeling overwhelmed? I don’t blame you. I might already be using some terminology you might not be familiar with but that’s OK. Hang with me.
Let’s look at those options a in a little more detail.
Using the Customizer
If your theme includes support for the Customizer, you can find it at WordPress Dashboard > Appearance > Customize.
In short, if a theme provider adds Customizer support, they are giving you an easy way to change the look of your site. You don’t have to get your hands dirty with finding and editing the CSS code you want to change.
Unfortunately, there is no standard for exactly what theme design elements providers allow you to change with the Customizer. It varies from theme to theme.
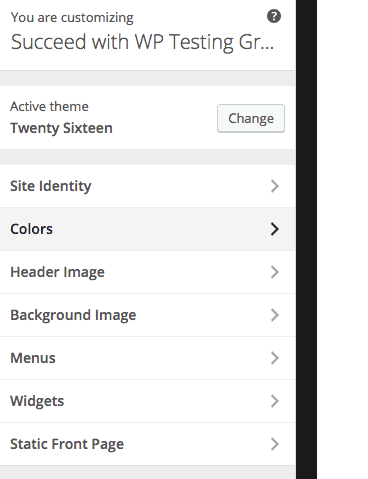
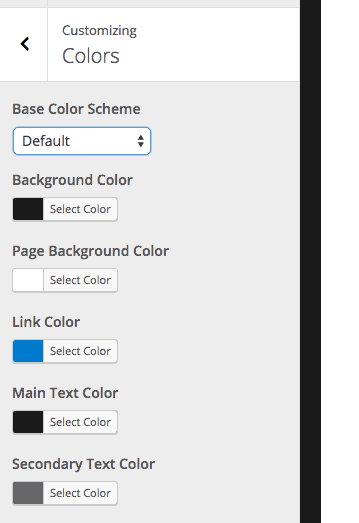
Here are the options you see when using the Customizer in the default WordPress Twenty Sixteen theme. Notice there is no option to change the Font used in the theme.

When you choose the Colors menu item, you get to choose from some default color schemes and can choose the colors for a few other things like Background color, Link color and more.

Here is the Customizer menu when using the free West theme from the official WordPress theme repository. Notice the inclusion of Font choices. Great! Problem solved.

This is all pretty handy but what do you do if your theme doesn’t allow you to choose your Font in the Customizer?
Using your theme’s Custom CSS settings panel
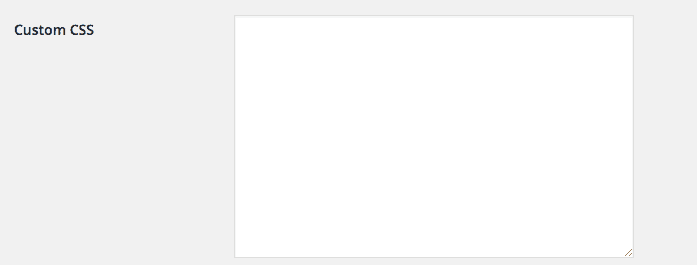
Some themes include a Custom CSS panel which looks similar to the image below.

This allows you to override the CSS that’s included in the theme’s style.css file. This is great if you know what CSS styles you need to actually change but if you’re not a developer this is where you might start to get hung up.
Have no fear though, I’m going to show you how to find the CSS Font styles you want to edit a little further down.
Using a CSS plugin to override your theme’s CSS
If your theme doesn’t include the option you need in the Customizer or through a Custom CSS settings panel, you can use a plugin to accomplish what you need to do.
My plugin of choice these days is named Simple Custom CSS and can be found free through the WordPress.org plugin repository or by simply search for “Simple Custom CSS” from the Plugins > Add New area of your WordPress admin.
Editing your theme’s style.css file
As I said above, every theme includes a style.css file that contains the CSS code for that theme. I also mentioned “child themes” above. Rather than editing your theme’s style.css file directly, you would create a child theme and include a new style.css file. This is where you would add your CSS changes and these would then override your “parent theme” styles.
This method involves creating a child theme of whatever theme you’re using and editing the style.css file on your hosting server. It’s not difficult at all, but this method deserves it’s own tutorial.
If you want to know more about child themes and what they are, why you should use them, and how to create one for any theme, then go here.
How to find the CSS style you need to override or edit
Thanks for waiting, this is it. This is where it all comes together!
If your theme doesn’t offer what you need in the Customizer and you don’t know how to find the CSS styles to edit in a custom CSS panel, a custom CSS plugin or directly in the style.css file, this is how I find what I need to edit.
Best of all, I can make edits “on the fly” and make sure the element I’m changing is having the desired effect before I actually put my changes anywhere.
The secret? The inspector option in your browser. You can load the inspector while viewing your site and see the CSS being used for any given element. I use Chrome on Mac so that’s what you’ll be seeing but I believe most browsers include this option in some form.
Let’s just see what it looks like in this short video.
What to do when you don’t know or can’t find the CSS element you need to edit
This is where free and paid plugins come into play.
Thanks to group member Jenny Lord, you should also know about the free FontsForWeb.com plugin. It allows you to change your fonts easily. Just fonts though.
There are a few paid I’m aware of but only one I’ve ever used. CSS Hero is the one I would suggest if you decide to go that route.
You can learn more about that plugin here.
[su_box title=”Have a question about this tutorial?”]If you have questions about this tutorial or need help with one of the steps please ask on my forums.[/su_box]

Don't get left behind. Join over 6,000 other WordPress-powered blog and business owners.
Receive actionable plugin and marketing tutorials for your WordPress-powered business. All quality. No bullshit.


Informative post, another plugin that can be used is siteOrigin CSS (https://siteorigin.com/css/).
Splendid tutorial, thanks. Doesn’t CSS stand for Complicated Styling Sheeet? LOL!
Fonts are not so simple but are very important in site design! First decide what font you want (basic choice: Serif or Non serif) and if it is web safe and where it comes from (default browser font or other Google Web Font etc). Hopefully it will be cross browser compatable and make sure you CSS gives an alternative yet similar fallback font. One font that is becoming more popular is the icon font and I use and recommend Font Awesome. My own recommendation is try and edit your theme CSS (or child themes style css file), rather than use a plugin. Just beware adding too many plugins to your WP site, as I’ve had my site crash due to incompatible and broken plugins! Finally I use and like Firebug addon in Firefox which inspects the browser and shows CSS styles. Happy site font styling!
A great tutorial! I’ve watched about 4 today & yours is the first one that has actually made clear how the plugin works. Not a single one of the others explained fully that you had to copy & paste the code out of the file, and into the CSS plugin, and then make the changes in the plugin. An important detail to leave out!